Introducing Hyvä UI 2.5.0: Five new components, our first Hyvä UI companion, and more!
The Hyvä UI team is constantly working on expanding and improving our popular UI Component Library. Let’s dive into the latest updates in this release.

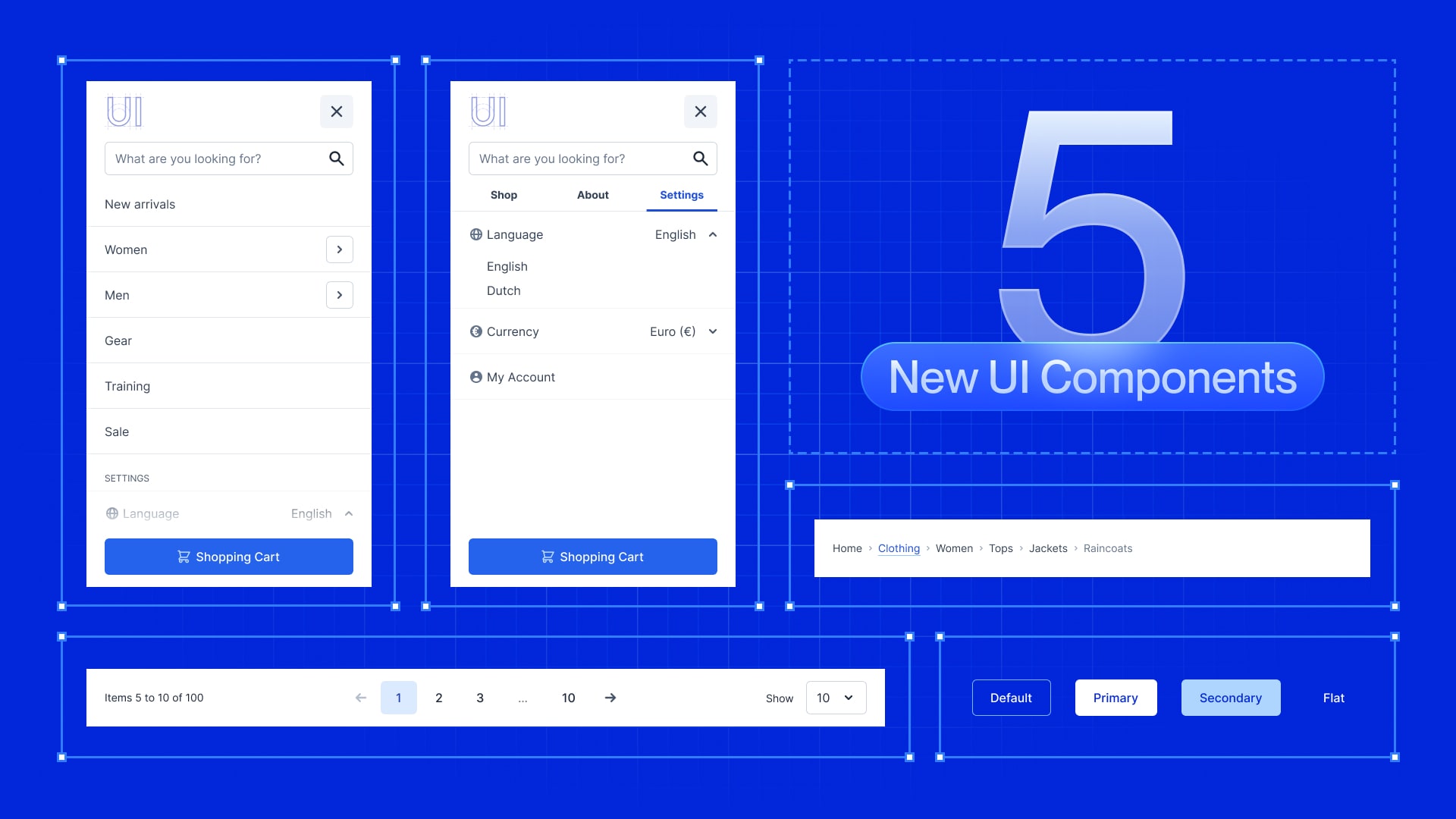
A Big Deal for Small Screens: Mobile-Friendly Menus
Hyvä UI 2.5.0 includes two mobile menus: Scroll and Tabs. Choose between a scrollable list of menu items or a tabbed interface to keep your page hierarchy tidy. Both options are fully customisable, and we’ve also added a sticky flex zone at the bottom to load a CTA button or static block.
Turning Pages: Enhanced Pagination
Revamp default pagination with the all-new Pagination A component. With sleek looks and robust functionality, it’s a perfect addition to your list pages.
Nibble, Nibble, Like a Mouse: Breadcrumbs
The new Breadcrumbs A component is here! Its modest design conceals advanced features, including mobile behaviour optimisation and seamless handling of horizontal overflow.
Push the Button: Fast & Consistent
Replace default buttons in your Hyvä Theme effortlessly with the new Button A component. It ensures a consistent and sleek design throughout your implementation.

Introducing the First Companion for Hyvä UI: Payment Methods
Alongside Hyvä UI 2.5.0, we’re launching the Payment Methods Figma file. This curated collection of icons covers global payment giants and local financial services, offering seamless integration into your checkout projects.
But that’s not all! We’ve also updated our Payment Icons Magento module to utilise these new icons. Check out our documentation for installation instructions.

Dive Into the New Hyvä UI Components and Resources
Find the new components in our freshly rebranded Hyvä UI Figma file. Check the Changelog in our documentation for a detailed overview of improvements.
Additionally, download the Component Overview PDF from our Hyvä UI product page.
Ready to get started? Follow our Hyvä UI - Getting Started guide for license holders to begin your journey.