What eCommerce merchants are missing by ignoring Google’s Core Web Vitals
Hyvä was primarily built to maximize Google’s Core Web Vitals because we anticipated the multiplying effect of getting more traffic combined with improved conversion rates. However, those metrics are still little known with the eCommerce industry so we thought we’d bring in experts to break it down for you.
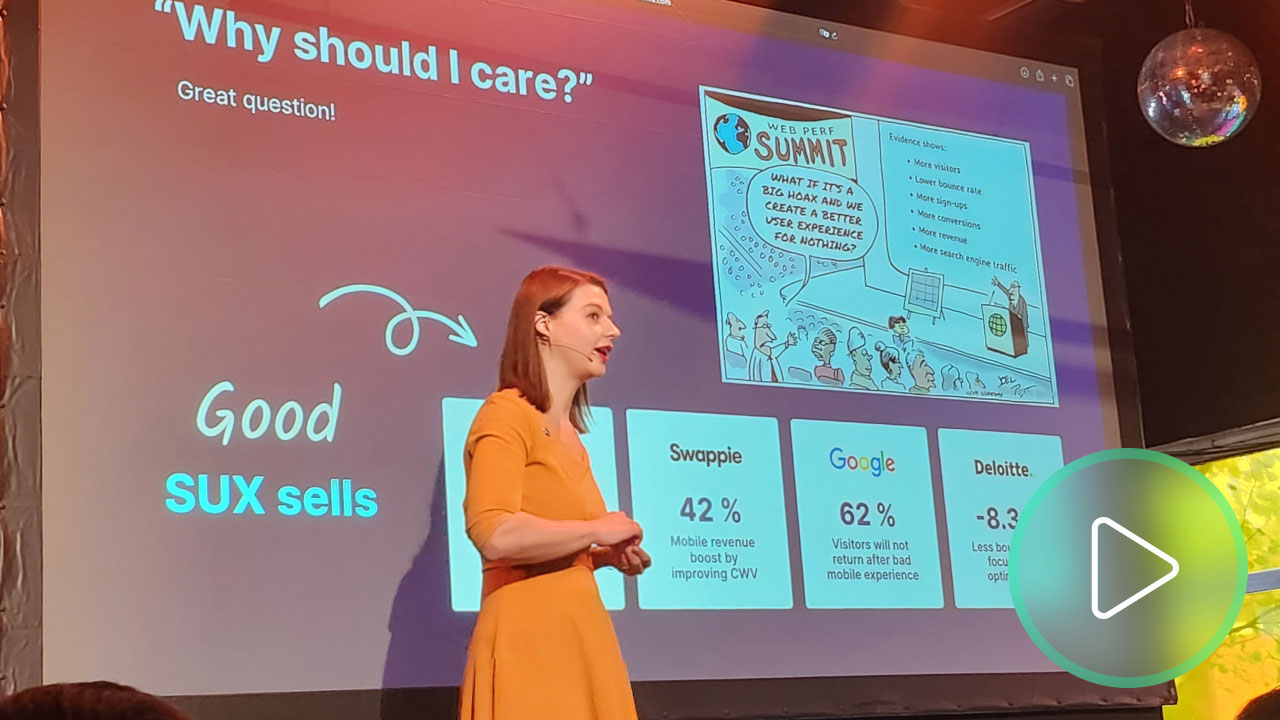
Meet Karlijn Löwik

Slow websites cause 20% higher blood pressure
Ever wondered what users' biggest online complaint is? A slow website! Research shows that such websites can raise blood pressure by 20%. That's a health hazard you wouldn't want associated with your website, right?
Good news – with Hyvä themes, this problem can be a thing of the past. Hyvä is a solution that's great at solving performance issues that are hard to fix with Magento 2's default theme, Luma, and almost impossible with a PWA or single-page application. They are built to pass Core Web Vitals from the start. But keep in mind, after launching your website, there are still challenges. About half of the websites using Hyvä still struggle with Core Web Vitals. This is often because of who visits your site and in what conditions, the additional coding choices on top of Hyvä, and the third-party tools you use.
Let's understand page speed better
Page speed and Core Web Vitals can be difficult to understand, making it difficult to decide what to prioritize when trying to improve performance. So, in my role as CEO of RUMvision—a SaaS company that helps you get insights into your real users' experiences by monitoring and analyzing 35+ pagespeed metrics—I've been asked to write a trilogy of blogposts in which we'll discuss the types of problems you might encounter while attempting to pass Core Web Vitals. However, in this first post, we'll look at the business case for passing Core Web Vitals. Because, believe me, it's a win-win situation for everyone (especially your bottom line).

Optimizing Core Web Vitals makes you money
One of the main reasons why merchants choose to use Hyvä for their Magento storefront, is that they want to improve performance. And with good reason, because, as Google researched: improving your core web vitals has a lot of business benefits!
- More conversions
- Less bounce
- Better for SEO
- Improves brand loyalty
- Better for sustainability
- Higher visitor numbers
- Higher value in basket size
"Just a 0.1-second boost in site speed can elevate conversions by 8.4% and grow basket size by 9.2%." -Milliseconds make Millions - A study on how improvements in mobile site speed positively affect a brand’s bottom line.
Or simply check out the Hyvä Showcases, and specifically the improved stats and commercial successes. A lot of this is powered by improving performance.
What are the Core Web Vitals?
The Core Web Vitals are a Google-powered dataset that provides you with an overview of your website's performance based on what real people visiting your site experienced when they visited your site. Because each visitor is different, the measurements are also different. They may use different devices and have different internet speeds. The page they visit might change, a product listing may be slower to load then a blogpost for instance. Some are first-time visitors, while others are returning or successive visitors. Some pages may benefit from cached pages, but not all. They measure these experiences in the "The Web Vitals." They are made up of 6 metrics that it keeps track of. The Core Web Vitals are the ones that affect your Google Search ranking, but the other 3 are also very interesting to pay attention to, as they also directly impact your users' experience.
Data is collected by Google's Chrome browser
Google collects these statistics in the Chrome User Experience Report (CrUX is short Overview of CrUX | Chrome UX Report), a free public dataset that powers tools like PageSpeed Insights and Google Search Console. It is important to note that CrUX does not include all websites; it only measures the experiences of Chrome users who are logged in, with a minimum of 400 users per month. It's also worth noting that the CWV is always displayed as aggregated data from the previous 28 days. This means that any fixes or changes you make will be visible in the CWV dataset after 28 days. This is also where real-time user monitoring tools such as RUMvision come in, but more on that later.
Meet the three Core Web Vitals
Each of the Core Web Vitals has a three-letter abbreviation (trust me, the pagespeed community loves its three-letter abbreviations...), measuring the most important moments in the loading experience of a page:
- Largest Contentful Paint (LCP) measures loading performance: how long it takes, in seconds, for the page's most prominent content (usually the hero) to appear after the page has begun loading.
- Cumulative Layout Shift (CLS) measures a page's visual stability: how much the content moves around while loading.
- First Input Delay (FID), which will be replaced by Interaction to Next Paint (INP) March 12th 2024, measures the interactivity of the page: how quickly it responds to clicks, taps, and keyboard interactions.
Each metric assesses a different aspect of the user experience. Google also recommends thresholds for each metric. Keep in mind that with these metrics, lower numbers are better. As they are collected from real user experiences, we call these metrics "field data."
You either pass or fail your Core Web Vitals.
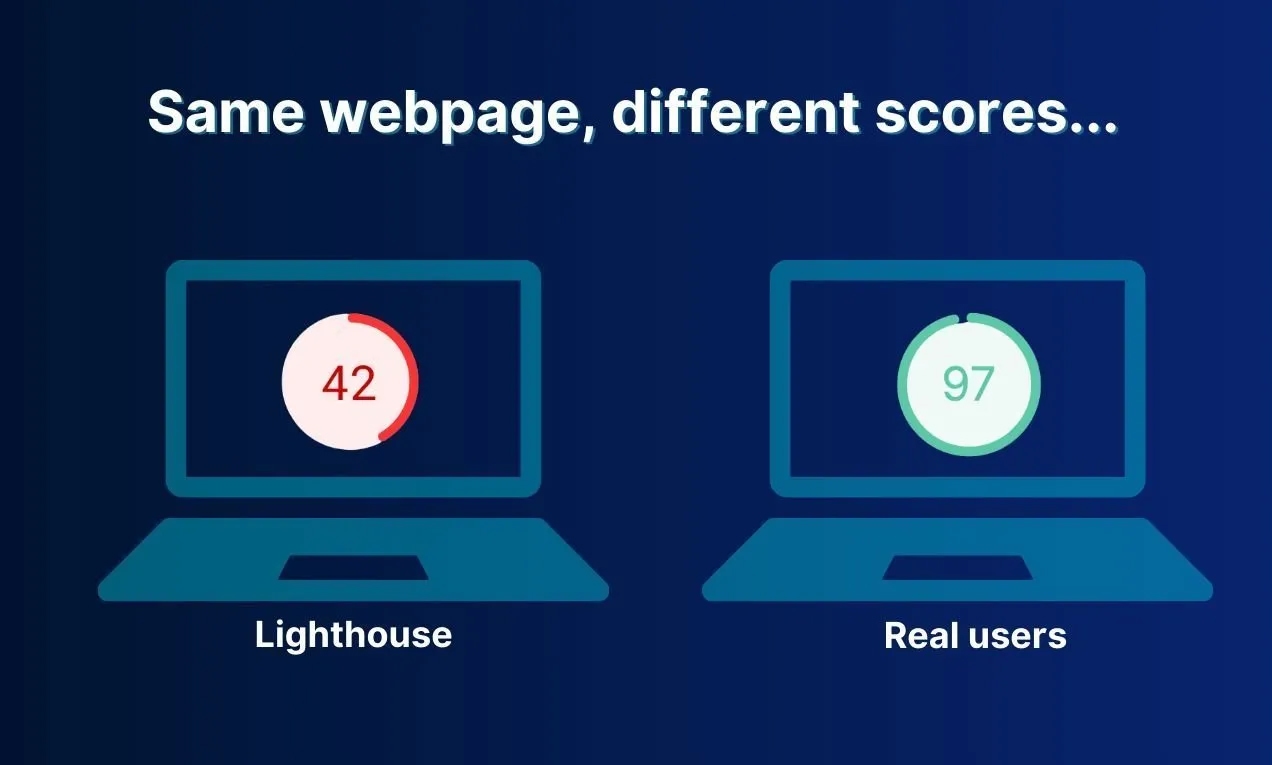
The page speed score is not a business metric
A score that is often used to determine the performance of a site is Google Lighthouse. I'm here to tell you that you should forget about that score entirely from a business perspective; it should not count as a decision-making metric, only as a diagnostic tool for developers.
Why? Lighthouse scores are not based on your real user experience. In fact, they measure completely different metrics. We call this lab data, or synthetic data. It's also not the same as Core Web Vitals.

Other issues with using Lighthouse's pagespeed score as a business KPI:
- Lighthouse on pagespeed insights simulates a mid-tier mobile device on a throttled slow 4G connection. In most countries, peoples internet and phones are a lot better;
- When you run in on your own laptop, it assumes your own devices and internet capabilities. Especially for developers they tend to be very good, skewing the results;
- Lighthouse is not used for SEO ranking. That’s the Core Web Vitals,;
- Lastly, Lighthouse scores are easily faked or manipulated. And even more damningly, these manipulations to get the green score can in fact hinder the real user experience, like within an INP.
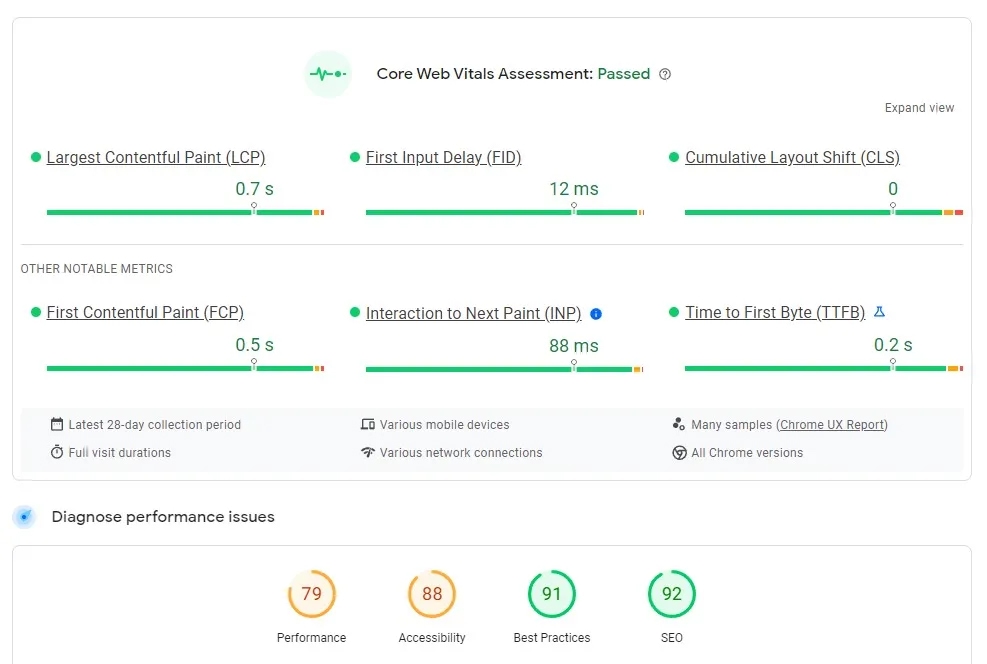
As a matter of fact, passing Core Web Vitals is often way easier than getting a green pagespeed score. For instance, this DUNKIN' Hyvä case has a 73% pagespeed score but is actually the fastest site on Magento that we've ever seen in our real UX performance ranking tool, which is based on CrUX.

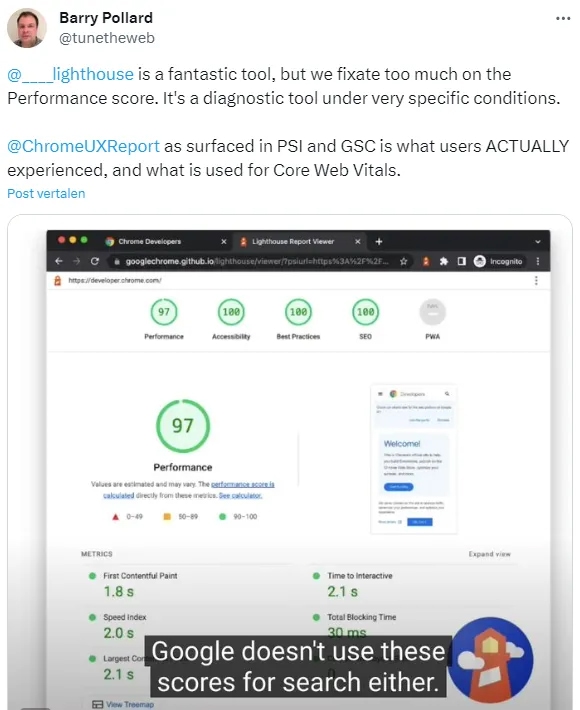
And don't just take my word for it. Google's own Barry Pollard, in a recent article about Core Web Vitals from a business perspective:

“Always concentrate on field Core Web Vitals over Lighthouse metrics and scores. In particular, the Performance Score of Lighthouse is a broad measure of that lab test and often does not correlate with field Core Web Vitals.”
Field data is the only metric that matters to Core Web Vitals and your real UX.
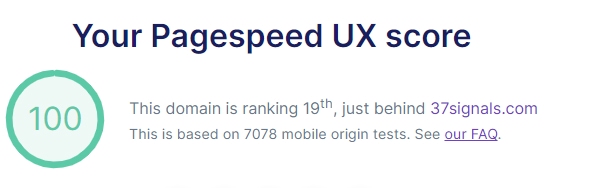
Because we at RUMvision also understand that having a single score is sometimes an easy indicator of pagespeed health, we've actually made a free UX score, which is based on the Core Web Vitals and thus your real users. Hyvä's DUNKIN' case scored 17th out of more than 7000 sites, check if your shop does better! Free Core Web Vitals checker | RUMvision

Why Hyvä is a great boilerplate to pass Core Web Vitals with Magento
To improve Magento performance and pagespeed, Hyvä themes completely overhauled the frontend and rebuilt it from the ground up. This is extremely useful because Magento's Luma had a lot of performance issues, particularly with its JavaScript. Luma employs KnockoutJS, RequireJS, and jQuery, all of which are both heavy and outdated (KnockoutJS is actually deprecated). When discussing web performance, it is important to note that JavaScript is notoriously bad for it, as it takes browsers a long time to render it, in which they then can't do anything else.
Hyvä chooses to use just one JavaScript framework, AlpineJS, that is suitable for modern browsers and has a low learning curve. The remaining code required to build a Magento store is also greatly reduced; whereas a standard Magento theme loads over 200 JS/CSS resources (1,5 megabytes), Hyvä loads only two (0,2 megabytes). The best part is that it is based on Magento's PHP code, making it simple to adapt for developers who are already familiar with it. Much easier than having to rebuild in an Adobe-supplied Single Page Application (SPA/PWA). Because they primarily use JavaScript, PWAs are also notoriously difficult to pass Core Web Vitals with.
Why using RUMvision will help you pass Core Web Vitals
Although CWV is much more reliable than Lighthouse in terms of performance, it is not a silver bullet. Performance is an ongoing process; therefore, you always need to stay as updated as possible, and unfortunately, CWV is always 28 days behind. And this is not the only downside:
- CWV only takes into account the experience of Chrome users, so other browsers like Safari are not considered.
- There is barely any room for detailed overviews like differentiating between first-time visitors and returning visitors (where cache kicks in).
- You can’t zoom in per type of page, such as the homepage or product page.
So, CWV scores show that something is off, but they don't show you where the problem is coming from. This makes it harder to solve the issue. Luckily, this is where RUMvision comes in!
How to add performance to your processes
With real user monitoring, you have all the data you need at your fingertips. So, what does RUMvision offer? In short: real-time monitoring of your real users! But obviously, it is more detailed than that. Some examples of what RUMvision does are:
- Validation: Commerce websites are always changing; we provide instant insights into performance after a new release on your site.
- Optimization: Visualizing issues easily saves developers time fixing them. Everyone wins.
- Assurance: Never let new to you 3rd parties or code changes regress SUX and CWV, and thus your bottom line.

What if my Hyvä store failed Core Web Vitals?
While Hyvä solves many of Magento's performance issues out of the box, the reality is that not all stores it runs on pass Core Web Vitals. Hyvä is not a silver bullet. As previously stated in this article, CWV are based on real user experiences, and there may be reasons why they did not have the fast website you desired. Reasons for this include:
- Audience conditions (can affect LCP and INP), such as coming in from advertisements or having a very slow phone;
- Developer coding choices/mistakes on top of Hyvä (can affect all CWV), such as failing to consider a possible layout shift or relying too heavily on JavaScript
- Strategies for caching and loading that can be improved (can affect LCP)
- Third party influences, like a chatbot or a heatmap
But, of course, we all want you to pass Core Web Vitals! That's why, in the coming trilogy blog series, we'll delve into the problems we frequently encounter in RUMvision and show you how to fix them.
We'll divide them into three parts, with one blog post dedicated to Mastering Every Core Web Vital:
- Understanding Interaction to Next Paint (INP) + 4 practical tips to optimize and measure
- These 7 tips will help you increase loading speed and LCP
- Cumulative Layout Shift- what is it and why should you fix it?